Cara Mudah Buat Sitemap Keren Kekinian

Meski cara ini mungkin sudah banyak yang tahu dan pastinya setiap blog sudah memiliki halaman sitemapnya masing-masing dengan gaya yang berbeda-beda sesuai dengan kesukaannya sendiri.
Halaman Sitemap ini sendiri bertujuan untuk memudahkan pengunjung blog kita yang mungkin akan mencari postingan lain di blog kita dengan kategori yang sudah kita buat sebelumnya dan kita buat dalam satu halaman dengan semua kategori yang berurutan dengan rapi.
Nah untuk membuat halaman sitemap silakan simak caranya dibawah ini.
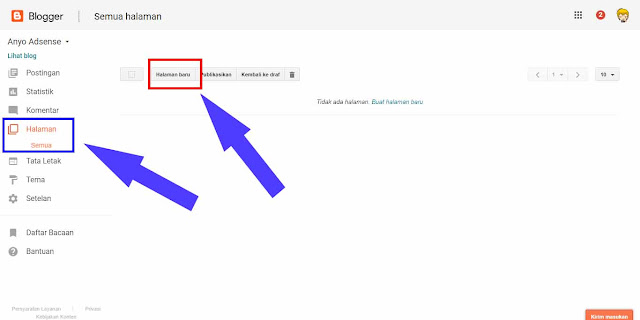
1. Silakan anda masuk pada Blogger anda dan silakan pilih menu halaman kemudian buat halaman baru.

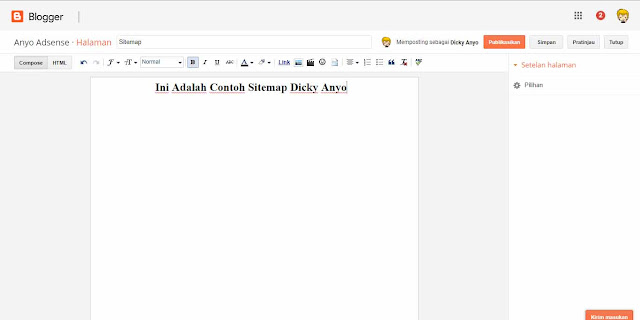
2. Kemudian anda bisa berikan judul seperti Sitemap atau Kategori atau apa saja yang anda ingin seperti yang saya buat pada gambar dibawah. Setelah itu anda juga bisa menambah pemanis dengan kalimat anda atau nggak juga gak masalah kok hehehe.

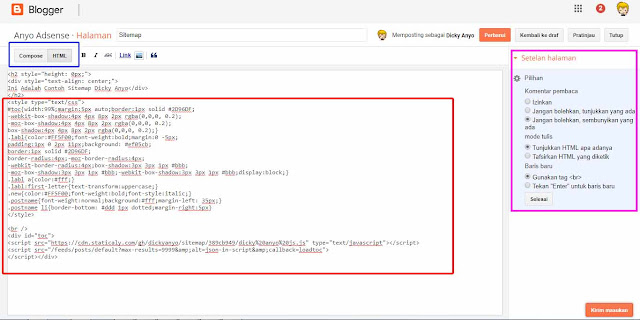
3. Setelah itu anda bisa masuk pada mode HTML dibagian atas sebelah kiri dan anda bisa masukan kode scriptnya dibawah sini.
<style type="text/css">
#toc{width:99%;margin:5px auto;border:1px solid #2D96DF;
-webkit-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
-moz-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);}
.labl{color:#FF5F00;font-weight:bold;margin:0 -5px;
padding:1px 0 2px 11px;background: #441d9a;
border:1px solid #2D96DF;
border-radius:4px;-moz-border-radius:4px;
-webkit-border-radius:4px;box-shadow:3px 3px 1px #bbb;
-moz-box-shadow:3px 3px 1px #bbb;-webkit-box-shadow:3px 3px 1px #bbb;display:block;}
.labl a{color:#fff;}
.labl:first-letter{text-transform:uppercase;}
.new{color:#FF5F00;font-weight:bold;font-style:italic;}
.postname{font-weight:normal;background:#fff;margin-left: 35px;}
.postname li{border-bottom: #ddd 1px dotted;margin-right:5px}
</style>
<br />
<div id="toc">
<script src="https://cdn.staticaly.com/gh/dickyanyo/sitemap/389cb949/dicky%20anyo%20js.js" type="text/javascript"></script>
<script src="/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc">
</script></div>
#toc{width:99%;margin:5px auto;border:1px solid #2D96DF;
-webkit-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
-moz-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);}
.labl{color:#FF5F00;font-weight:bold;margin:0 -5px;
padding:1px 0 2px 11px;background: #441d9a;
border:1px solid #2D96DF;
border-radius:4px;-moz-border-radius:4px;
-webkit-border-radius:4px;box-shadow:3px 3px 1px #bbb;
-moz-box-shadow:3px 3px 1px #bbb;-webkit-box-shadow:3px 3px 1px #bbb;display:block;}
.labl a{color:#fff;}
.labl:first-letter{text-transform:uppercase;}
.new{color:#FF5F00;font-weight:bold;font-style:italic;}
.postname{font-weight:normal;background:#fff;margin-left: 35px;}
.postname li{border-bottom: #ddd 1px dotted;margin-right:5px}
</style>
<br />
<div id="toc">
<script src="https://cdn.staticaly.com/gh/dickyanyo/sitemap/389cb949/dicky%20anyo%20js.js" type="text/javascript"></script>
<script src="/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc">
</script></div>
Baca : Inilah Cara Mudah Temukan Ratusan Ide Untuk Postingan Blog

Jika sudah anda tinggal simpan tetapi jangan lupa untuk menonaktifkan komentar pada halaman Sitemap tersebut agar komentar tidak muncul disana.
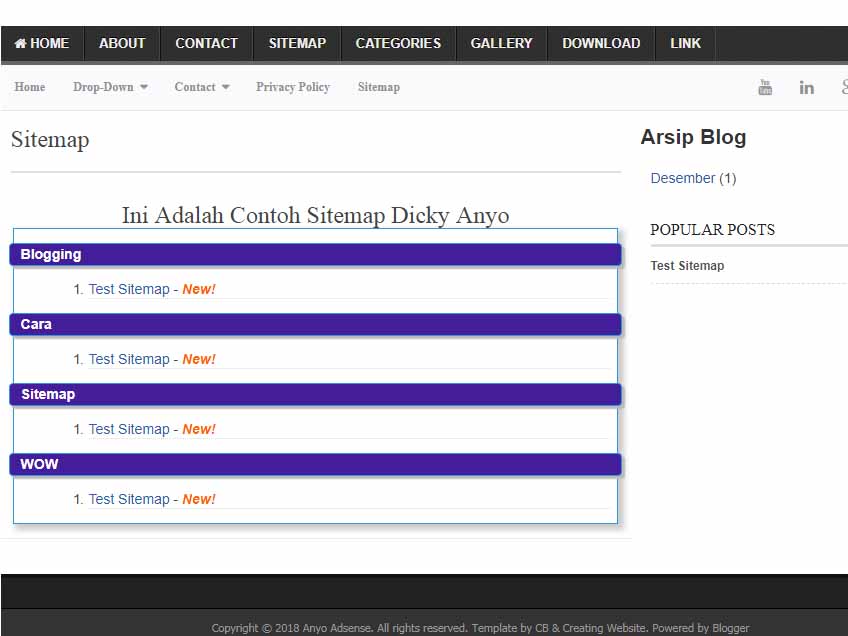
Setelah menyimpannya maka hasilnya akan seperti gambar ini.

Wdidawww.. sangat mudah sekali bukan sob untuk membuat sitemap di Blogger dan menurut saya sih keren heheh. Oh iya, saya mendapatkan style ini dari blognya mbak Arlina Design, di blognya banyak sekali tutorial yang sangat bermanfaat bagi kita sebagai pemula.
Nah itu dia sob cara membuat sitemap keren dan kekinian, semoga bisa membantu anda semua yang masih bingung dalam membuat halaman sitemap atau kategori, semoga bermanfaat dan jangan lupa di share ya hehhe. Saya Dicky Anyo dan sampai jumpa di postingan selanjutnya.
